引言
随着互联网技术的不断发展,实时消息推送已经成为现代Web应用中不可或缺的功能之一。它能够为用户提供即时的信息更新,增强用户体验,提高应用的价值。在众多编程语言中,C语言因其高效性和稳定性,被广泛应用于服务器端开发。本文将探讨如何使用C语言实现Web实时消息推送功能。
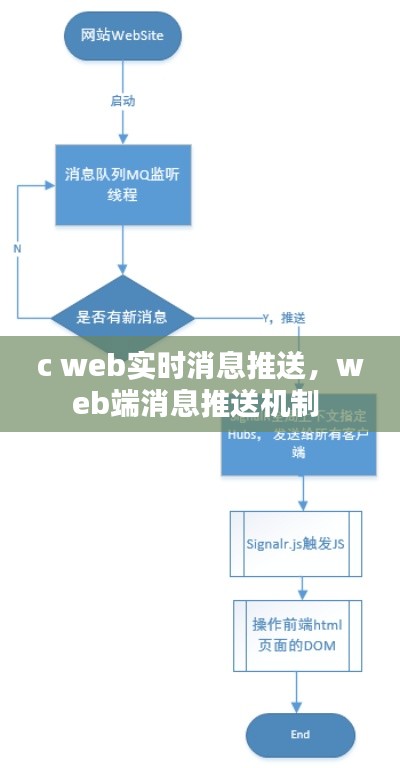
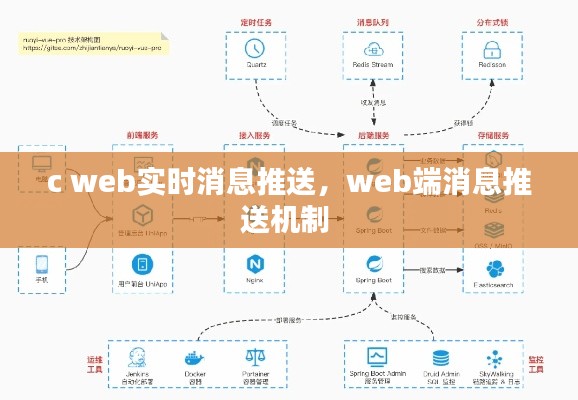
实时消息推送的基本原理
实时消息推送的基本原理是通过服务器端推送消息到客户端。这通常涉及到以下几个关键组件:
- 服务器端:负责接收客户端的请求,处理消息,并将消息推送到客户端。
- 客户端:负责接收服务器端推送的消息,并对其进行处理。
- 消息通道:用于在服务器端和客户端之间传输消息的通道。
常见的消息通道包括WebSocket、Server-Sent Events(SSE)和Long Polling等。本文将重点介绍WebSocket,因为它提供了全双工通信,可以实现真正的实时消息推送。
使用C语言实现WebSocket
在C语言中实现WebSocket,我们可以使用开源库如libwebsockets(LWWS)。以下是一个简单的示例,展示如何使用LWWS库创建一个WebSocket服务器端:
#include <libwebsockets.h>
static int callback(struct lws *wsi, enum lws_callback_reasons reason, void *user, void *in, size_t len) {
// 处理WebSocket事件
// ...
return 0;
}
int main(int argc, char *argv[]) {
struct lws_context *context;
struct lws_context_creation_info info;
memset(&info, 0, sizeof(info));
info.port = 8080; // WebSocket服务器端口号
info.gid = -1;
info.uid = -1;
info.options = 0;
infoprotocols = &protocols[0];
context = lws_create_context(&info);
if (!context) {
fprintf(stderr, "Failed to create context\n");
return -1;
}
// 创建WebSocket服务器
// ...
// 运行WebSocket服务器
// ...
lws_context_destroy(context);
return 0;
}在这个示例中,我们首先包含了libwebsockets库的头文件,并定义了一个回调函数`callback`来处理WebSocket事件。然后在`main`函数中,我们创建了一个`lws_context`对象,并设置了服务器端口号。最后,我们调用`lws_create_context`函数来创建WebSocket服务器,并运行它。
客户端实现
在客户端,我们可以使用JavaScript的WebSocket API来连接到服务器,并接收消息。以下是一个简单的JavaScript示例,展示如何使用WebSocket连接到服务器并接收消息:
var socket = new WebSocket('ws://localhost:8080');
socket.onopen = function(event) {
console.log('WebSocket连接已打开');
};
socket.onmessage = function(event) {
console.log('收到消息:', event.data);
};
socket.onerror = function(error) {
console.log('WebSocket发生错误:', error);
};
socket.onclose = function(event) {
console.log('WebSocket连接已关闭:', event.code, event.reason);
};在这个示例中,我们创建了一个WebSocket对象,并指定了服务器的URL。然后,我们定义了几个事件处理函数来处理连接打开、消息接收、错误和连接关闭等事件。
总结
使用C语言实现Web实时消息推送,可以通过libwebsockets等库来简化开发过程。通过WebSocket等技术,可以实现服务器端和客户端之间的全双工通信,从而为用户提供更加流畅和实时的消息推送体验。随着技术的不断发展,实时消息推送将在Web应用中发挥越来越重要的作用。
转载请注明来自专业的汽车服务平台,本文标题:《c web实时消息推送,web端消息推送机制 》














 琼ICP备2024026137号-1
琼ICP备2024026137号-1