引言
在开发PHP项目时,实时预览文件夹内容对于提高开发效率至关重要。Dw(Dreamweaver)是一款功能强大的网页开发工具,它提供了多种功能来帮助开发者更高效地工作。本文将介绍如何在Dw中实时预览PHP文件夹的内容,以便开发者可以即时查看文件更改的效果。
安装和配置Dw
首先,确保你已经安装了Adobe Dreamweaver。如果你还没有安装,可以从Adobe官方网站下载并安装最新版本的Dw。安装完成后,你需要进行一些基本配置,以确保Dw能够正确处理PHP文件。
- 打开Dw,选择“偏好设置”。
- 在“分类”列表中,选择“代码颜色”。
- 确保PHP代码的颜色配置正确,以便于阅读。
- 在“分类”列表中,选择“文件类型/编辑器”。
- 在“PHP”选项中,确保“代码颜色”和“代码提示”都勾选。
创建PHP文件夹
在Dw中,你可以创建一个PHP文件夹来存放你的PHP文件。以下是如何创建PHP文件夹的步骤:
- 在Dw的文件面板中,右键点击“站点文件”。
- 选择“新建文件夹”。
- 输入文件夹名称,例如“php_files”。
- 点击“创建”。
现在,你可以在“php_files”文件夹中创建PHP文件。
设置实时预览
要实时预览PHP文件夹中的文件,你需要设置Dw的实时预览功能。以下是如何设置的步骤:
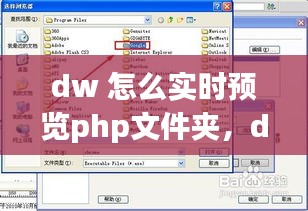
- 在Dw的菜单栏中,选择“文件” > “打开”。
- 浏览到你的PHP文件夹,选择一个PHP文件,然后点击“打开”。
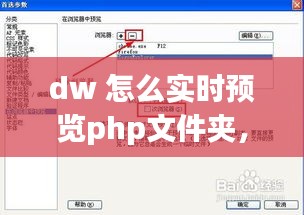
- 在Dw的菜单栏中,选择“文件” > “实时视图”。
- 此时,Dw会自动打开一个浏览器窗口,并显示当前PHP文件的内容。
每次你修改PHP文件并保存后,Dw会自动刷新浏览器窗口,显示最新的更改。这样,你就可以实时预览你的PHP文件了。
使用Dw的“实时预览”功能
Dw的“实时预览”功能非常方便,以下是一些使用技巧:
- 同步编辑和预览:在编辑PHP文件时,Dw会自动同步到浏览器窗口,让你可以立即看到更改后的效果。
- 多窗口预览:你可以同时打开多个浏览器窗口,预览不同的PHP文件。
- 断点调试:如果你正在开发需要调试的PHP脚本,Dw的断点调试功能可以帮助你更有效地找到问题所在。
总结
通过在Dw中设置实时预览PHP文件夹,你可以大大提高PHP项目的开发效率。实时预览功能允许你即时查看文件更改的效果,从而更快地迭代和优化你的代码。希望本文能帮助你更好地利用Dw的实时预览功能,提升你的PHP开发体验。
转载请注明来自专业的汽车服务平台,本文标题:《dw 怎么实时预览php文件夹,dw2021怎么在浏览器预览 》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 琼ICP备2024026137号-1
琼ICP备2024026137号-1